WordPress web sitenize yazar biyografisi eklemek, bloğun yazarı hakkında bilgi verebileceğiniz, sosyal medya profillerini gösterebileceğiniz ve daha fazlasını yapabileceğiniz küçük bir bölümdür.
Çoğu WordPress teması, varsayılan WordPress işlevini kullanarak yazar biyografisini kolay bir şekilde görüntülemenizi sağlar. Fakat, bazı temalarda bu özellik yerleşik olmayabilir ya da yazarın biyografi bölümünü nasıl görüntülediklerini değiştirmek isteyebilirsiniz.
Bu yazımızda WordPress yazılarına yazar bio kutusu ekleme konusundan bahsedeceğiz.

İçeriği yazan kişinin gerçek profilini görmek, güvenilirlik oluşturmaya yardımcı olur ve kullanıcılar arasında sitenizin otoritesini güçlendirir.
Tek yazarlı bir WordPress bloğu için sadece hakkımda sayfası ekleyebilirsiniz, ancak çok yazarlı WordPress siteleri için her yazının altına bir yazar bilgi kutusu eklemeniz gerekiyor.
Şimdi, WordPress yazılarına kolayca bir yazar biyografi kutusu nasıl ekleneceğine bir göz atalım.
Yöntem 1: WordPress Temanızı Kullanarak Yazar Biyografisi Ekleme
WordPress temalarının hepsi her yazının altında bir yazar bilgi kutusu ile birlikte gelirse, bunu yazar biyografinizi görüntülemek için kullanabilirsiniz.
Bundan yararlanmak için, Kullanıcılar »Tüm Kullanıcılar sayfasını ziyaret etmeniz gerekecek. Buradan değiştirmek istediğiniz kullanıcıyı düzenlemeniz gerekiyor.

Profil düzenleme ekranında, yazarın biyografisini eklemek için ‘Biyografik bilgiler’ bölümüne gidin. Yazarın sosyal medya profillerine manuel olarak bağlantılar eklemek için bu alanda HTML de kullanabilirsiniz.

Yazar profil resmi Gravatar kullanılarak alınır. Ayrıca , web sitenizdeki kullanıcıların profillerini düzenleyerek özel bir yazar profil fotoğrafı yüklemelerine de izin verebilirsiniz .
Değişikliklerinizi kaydetmek için ‘Kullanıcıyı güncelle’ butonuna tıklamayı unutmayın.
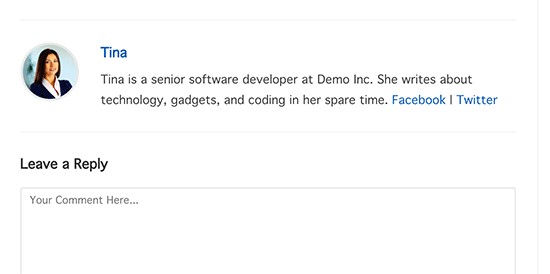
İçeriğin altında WordPress tema görüntüleme yazar biyo kutusunu görmek için web sitenizdeki herhangi bir makaleyi ziyaret edebilirsiniz.

Yöntem 2. Eklenti ile WordPress’e Yazar Bilgi Kutusu Ekleme
Temanız yazar biyografi kutusu göstermiyorsa veya onu özelleştirmek istiyorsanız, bu yöntem tam da size göre.
Bu yöntemde, WordPress yazılarınıza yazar bilgi kutusu eklemek için bir WordPress eklentisi kullanacağız.
Öncelikle yapmanız gereken, Author Bio Box eklentisini kurmak ve etkinleştirmektir.
Etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Author Bio Box sayfasını ziyaret etmeniz gerekiyor.

Buradan, yazar fotoğrafı için renkleri, gravatar boyutunu ve yazar biyo kutusunu görüntülemek için konumu seçebilirsiniz.
İşiniz bittiği zaman değişikliklerinizi kaydetmek için ‘Değişiklikleri kaydet’ butonuna tıklamayı unutmayın.
Ardından, Kullanıcılar »Tüm Kullanıcılar sayfasını ziyaret etmeniz ve değiştirmek istediğiniz kullanıcının altındaki ‘Düzenle’ bağlantısını tıklamanız gerekiyor.

Profil düzenleme ekranında, ‘İletişim Bilgileri’ bölümüne ilerlemeniz gerekiyor. Bu kısımdan yazarın sosyal medya profillerine bağlantılar ekleyebilirsiniz.

Eklenti, yalnızca URL girdiğiniz sosyal ağlar için simgeler gösterecektir.
Bundan sonra, yazarın biyografisini eklemek için ‘Biyografik Bilgi’ bölümüne ilerleyebilirsiniz. Bağlantıları manuel olarak eklemek veya temel HTML biçimlendirme seçeneklerini kullanmak için bu alanda HTML de kullanabilirsiniz.

İşleminizi gerçekleştirdiğinizde, değişikliklerinizi kaydetmek için Kullanıcıyı güncelle butonuna tıklayın.
Artık yazar bilgi kutusunu çalışırken görmek için o kullanıcı tarafından yazılmış herhangi bir yazıyı ziyaret edebilirsiniz.

Yöntem 3: Yazar Bilgilerini Kenar Çubuğu Pencere Öğesinde Görüntüleme
Bu yöntem için Meks Smart Author Widget eklentisini kurmanız ve etkinleştirmeniz gerekiyor.
Etkinleştirdikten sonra Görünüm »Pencere Öğeleri sayfasını ziyaret etmeniz gerekiyor . Orada Meks Akıllı Yazar’ı mevcut aletler listesi altında bulacaksınız. Yazar bilgilerini görüntülemek istediğiniz kenar çubuğuna bu widget’ı eklemeniz gerekiyor.

Widget çeşitli seçeneklerle birlikte gelir. Kontrol etmeniz gereken en önemli seçenek, ‘Yazarı otomatik olarak algıla’ seçeneğinin yanındaki onay kutusudur.
Widget ayarlarınızı saklamak için Kaydet butonuna tıklayın. Artık yazarın bilgi widget’ını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu eklenti, kullanıcı bilgilerini WordPress profillerinden alır. Siz veya yazarlarınızın biyografik bilgilerini profillerini düzenleyerek doldurmanız gerekecektir.
Yöntem 4. Yazar Bilgi Kutusunu Manuel Olarak Ekleme
Bu yöntem, WordPress web sitenize kod eklemenizi gerektirir.
Öncelikle, aşağıdaki kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekiyor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) { // Get author's display name $display_name = get_the_author_meta( 'display_name', $post->post_author ); // If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( 'nickname', $post->post_author ); // Get author's biographical information or description$user_description = get_the_author_meta( 'user_description', $post->post_author ); // Get author's website URL $user_website = get_the_author_meta('url', $post->post_author); // Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">About ' . $display_name . '</p>'; if ( ! empty( $user_description ) )// Author avatar and bio $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profileif ( ! empty( $user_website ) ) { // Display author website link$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { // if there is no author website then just close the paragraph$author_details .= '</p>';} // Pass all this info to post content $content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';}return $content;} // Add our function to the post content filter add_action( 'the_content', 'wpb_author_info_box' ); // Allow HTML in author bio section remove_filter('pre_user_description', 'wp_filter_kses'); |
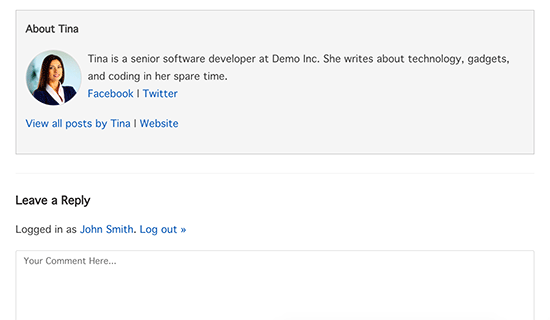
Bu kod basit bir şekilde yazar bilgilerini alır ve WordPress yazılarının altında görüntüler. Bu yazar bilgi kutusunu güzel görünecek ve WordPress temanızla eşleşecek şekilde biçimlendirmeniz gerekir.
Yazar kutunuzun stilini belirlemek için aşağıdaki özel CSS’yi ekleyebilirsiniz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .author_bio_section{background-color: #F5F5F5;padding: 15px;border: 1px solid #ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;} |
Demo sitemizde yazar bilgi kutusu aşağıdaki şekilde görünüyordu.

Bu yazının, WordPress gönderilerine bir yazar bilgi kutusu eklemeyi öğrenmenize yardımcı olacağını umuyoruz.
Dilerseniz daha önce yazmış olduğumuz WordPress’te Geçersiz JSON Hatası Nasıl Onarılır ? yazımızı okuyabilirsiniz.
















