İçindekiler ✓
WordPress temalarının çoğu, gezinme menülerinizi otomatik bir şekilde mobil menüye dönüştürebilen yerleşik stillere sahiptir. Fakat aynı menüyü mobil cihazlarda kullanmak istemeyebilirsiniz ya da farklı bir menü stili kullanmayı isteyebilirsiniz.
Bu yazımızda, bir eklenti ya da kod yöntemi kullanarak WordPress web sitesinde mobil menüyü gizleme konusundan bahsedeceğiz.

1.WordPress’te Eklenti Kullanarak Mobil Menüyü Gizleme
Bu yöntem yeni başlayan kullanıcılar için daha kolaydır. WordPress temanız tarafından sağlanan mevcut mobil menünüzü gizlemek için bir eklenti kullanacağız ve daha sonra mobil cihazlarda farklı bir menü veya hiç menü kullanmayacağız.
İlk olarak Görünüm kısmından Menüler sayfasını ziyaret ederek mobil cihazlarda görüntülemek istediğiniz yeni bir gezinme menüsü oluşturmanız gerekiyor.

Daha sonra tanımlamanıza yardımcı olması için yeni menünüze bir ad oluşturmanız gerekiyor. Biz burada ‘Mobil Menü’ diyeceğiz. Ardından sol sütunu kullanarak menünüze eklemek istediğiniz öğeleri seçebilirsiniz.

Menünüze öğe ekleme işlemini bitirdiğiniz zaman menünüzü kaydetmek için Menüyü Kaydet butonuna tıklamayı unutmayınız.
Ardından, WP Mobile Menu eklentisini kurmanız ardından etkinleştirmeniz gerekiyor.
Etkinleştirme işleminden sonra, eklenti ayarlarını yapılandırmak için Mobil Menü Seçenekleri sayfasını ziyaret etmeniz gerekiyor. Buradan, açma / kapama butonunu Açık konuma getirerek mobil menünüzü sağ tarafta mı yoksa sol tarafta mı görüntülemek istediğinizi belirlemeniz gerekiyor.

Açılır menüden, daha önce oluşturduğunuz mobil menüyü seçiniz.
Daha sonra, ‘Orijinal Tema Menüsünü Gizle’ bölümüne getirmeniz gerekiyor. Eklentiye WordPress temanız tarafından oluşturulan mobil menüyü gizlemesini söyleyebileceğiniz yer burasıdır.

Varsayılan olarak, eklenti en popüler WordPress temaları tarafından kullanılan yaygın olarak kullanılan öğe tanımlayıcılarını kullanacaktır. Çoğu kullanıcının burada hiçbir şey yapması gerekmez.
Eklenti temanızın menüsünü gizleyemezse eğer buraya geri dönerek basit bir şekilde temanızın gezinme menüsüne işaret etmek için ‘Öğe Bul’ butonuna tıklayabilirsiniz.
Ayarlarınızı kaydetmek için Değişiklikleri Kaydet butonuna tıklamayı unutmayın.
Artık eklentiyi kurduğumuza göre, WordPress sitesine mobil menümüzü eklenti tarafından eklenen yeni menü konumunda göstermesini söylememiz gerekiyor.
Basit bir şekilde Görünüm kategorisinde Menüler kısmına gidin. Daha önce oluşturmuş olduğumuz mobil menünün açılır menüde seçilmiş olduğundan emin olun. Menü öğenizin alt kısmından eklenti ayarlarında seçtiğiniz konumu seçin (örn. Sol Mobil Menü veya Sağ Mobil Menü).

Şimdi yeni menünüzü çalışırken görebilmek için web sitenizi ziyaret ediniz. Eklenti, temanızın mobil menüsünü gizleyerek özel bir menü görüntüleyecektir.

WP Mobile Menu eklentisi, menü çubuğunun rengini değiştirmenize, opaklığı değiştirmenize, simgeler eklemenize ve ayarlar kısmından daha birçok şeyi değiştirmenize olanak tanır.
2. CSS Kodunu Kullanarak Mobil Menüyü Gizleyin
Bu yöntem biraz ileri düzey kullanıcılara uygundur. Bazı özel CSS’lerin kullanılmasını gerektirir.
Bu yöntem için iki farklı yaklaşım tercih edebilirsiniz. CSS ile mobil menüyü gizleyebilir ya da mobil cihazlarda teker teker menü öğelerini gizleyebilirsiniz.
CSS kullanarak mobil cihazlarda eksiksiz bir menüyü gizleme
İlk olarak, özel CSS kullanarak değiştirmeniz gereken öğeyi bulmanız gerekiyor. Bu işlemi gerçekleştirmek için, web sitenize gidip mousenizi gezinme menünüzün üzerine getirin. Daha sonra, sağ tıklayarak İnceleme aracını seçin .

Tarayıcı ekranınız ikiye bölünmesini sağlayacak ardından web sayfanızın kaynak kodu karşınıza çıkacak.

Masaüstü gezinme menüsü mobil menü ile değiştirilene kadar tarayıcı ekranınızı köşesinden boyutunu küçültüp sürükleyerek tekrar düzenlemeniz gerekiyor.

WordPress gezinme menünüzün kullandığı tanımlayıcıyı ve CSS sınıfını bulmanız gerekiyor. Menü alanı vurgulanana kadar farenizi kaynak kodunda hareket ettirerek bunu yapabilirsiniz.
Yukarıda yer alan ekran görüntüsünde gördüğünüz gibi, test temamız navbar-toggle-wrappersınıfı kullanıyor .
Ardından tema özelleştiriciyi başlatmak için WordPress yönetici alanında yer alan Görünüm kategorisinden Özelleştir sayfasına gitmeniz gerekiyor. Burada, ‘Ek CSS’ sekmesine geçerek sol panelin sağ alt köşesinde bulunan mobil simgeye tıklamanız gerekiyor.

Özelleştirici şimdi web sitenizin mobil cihazlarda nasıl göründüğünün bir önizlemesini gösterecek. Daha sonra aşağıda yer alan CSS kodunu girerek mobil menünüzün önizleme panelinde kaybolduğunu göreceksiniz.
1 2 3 | .navbar-toggle-wrapper { display:none; } |
.Navbar-toggle-wrapper’ı WordPress temanızın kullandığı tanımlayıcıyla değiştirmeyi unutmayın.
Daha sonra, değişikliklerinizi kaydetmek için üst kısımda yer alan ‘Yayınla’ butonuna tıklayın.
CSS kullanarak mobil menüdeki belirli menü öğelerini gizleme
Bu yöntem, gezinme menüsü oluşturarak mobil ya da masaüstü cihazlarda görünmesini istemediğiniz öğeleri seçerek gizlemenize olanak tanır.
Bu yöntemin iyi yönü, mobil ve masaüstü için aynı gezinme menüsünü kullanabilmeyi ve görünmesini istemediğiniz öğeleri gizleyebilmeyi sağlamasıdır.
İlk olarak Görünüm kategorisinden Menüler sayfasına gidiniz ardından ekranın sağ üst köşesinde yer alan Ekran Seçenekleri butonuna tıklamanız gerekiyor. Buradan, ‘CSS Sınıfları’ seçeneğinin yanında yer alan kutuyu işaretlemeniz gerekiyor.

Ardından mobil cihazlarda gizlemek istediğiniz bir menü öğesine gelip genişletmek için tıklamanız gerekiyor. Menü öğesi ayarlarında CSS sınıfı ekleme seçeneği karşınıza çıkacaktır. Devam edip .hide-mobileoraya CSS sınıfı ekleyin.

Mobil cihazda gösterilmesini istemediğiniz bütün menü öğeleri için aynı işlemi tekrarlayın.
Aynı şekilde, masaüstü bilgisayarlarda görünmesini istemediğiniz menü öğelerine de tıklayabilirsiniz. Fakat bu sefer .hide-desktop yerine CSS sınıfını ekleyin.
İşlemi gerçekleştirdiğiniz zaman, değişikliklerinizi kaydetmek için Menüyü Kaydet butonuna tıklamayı unutmayın.
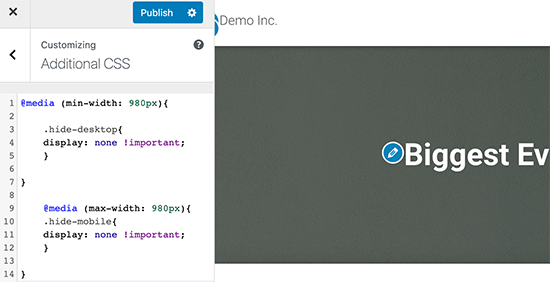
Şimdi ise bu menü öğelerini gizlemek için özel CSS eklememiz gerekiyor. Tema Özelleştiriciyi başlatmak için Görünüm kategorisinden Özelleştir sayfasına giderek Ek CSS sekmesine tıklayın.
CSS kutusuna aşağıda yer alan CSS kodunu eklemeniz gerekiyor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @media (min-width: 980px){ .hide-desktop{ display: none !important; }} @media (max-width: 980px){ .hide-mobile{ display: none !important; }} |

Yapmış olduğunuz değişikliklerinizi kaydetmek için Yayınla butonuna tıklamayı unutmayın.
Şimdi web sitenizi ziyaret ederek masaüstünde gizlemek istediğiniz öğelerin artık menüde olmadığını göreceksiniz. Tarayıcı ekranınızı küçük bir boyuta getirerek ve aynı şeyi mobil menü için de göreceksiniz.

Bu yazımızın, WordPress’te bir mobil menüyü nasıl kolayca gizleyeceğinizi öğrenmenize yardımcı olacağını umuyoruz.
Dilerseniz daha önce yazmış olduğumuz Küçük İşletmelerin Kullanabileceği 5 Muhasebe Yazılımı yazımızı okuyabilirsiniz.
















